Lección 1 - Dibujando gráficosSystem.Drawing permite crear gráficos o modificar imágenes. Cambiar de tamaño una imagen, crear círculos, líneas u otras formas, hacer zoom a imágenes, adherir copyright a logos o textos, etc.Clases:
| Bitmap Encapsula un mapa de bits de GDI+, formado por los datos de píxel de una imagen de gráficos y sus atributos. Un objeto Bitmap es utilizado para trabajar con imágenes definidas por datos de píxel. |
| Brush Las clases derivadas de esta clase base abstracta definen objetos utilizados para rellenar el interior de formas gráficas, como rectángulos, elipses, gráficos circulares, polígonos y rutas. |
| Brushes Pinceles de todos los colores estándar. No se puede heredar esta clase. |
| ColorConverter Convierte colores de un tipo de datos a otro. Se tiene acceso a esta clase mediante TypeDescriptor. |
| ColorTranslator Convierte colores a y de estructuras Color GDI+. No se puede heredar esta clase. |
| Font Define un formato concreto para el texto, incluidos el nombre de fuente, el tamaño y los atributos de estilo. No se puede heredar esta clase. |
| FontConverter Convierte objetos Font de un tipo de datos en otro. Se tiene acceso a la clase FontConverter mediante el objeto TypeDescriptor. |
| FontFamily Define un grupo de tipos de letra que tienen un diseño básico parecido y algunas diferencias de estilo. No se puede heredar esta clase. |
| Graphics Encapsula una superficie de dibujo GDI+. No se puede heredar esta clase. |
| Icon Representa un icono de Windows, que es una pequeña imagen de mapa de bits utilizada para representar un objeto. Los iconos se pueden considerar como mapas de bits transparentes, aunque su tamaño lo determina el sistema. |
| IconConverter Convierte objetos Icon de un tipo de datos en otro. Se tiene acceso a esta clase mediante el objeto TypeDescriptor. |
| Image Clase base abstracta que proporciona funcionalidad para las clases descendentes Bitmap y Metafile. |
| ImageAnimator Da animación a una imagen que tiene marcos basados en tiempo. |
| ImageConverter ImageConverter es una clase que se puede utilizar para convertir objetos Image de un tipo de datos a otro. Se tiene acceso a esta clase mediante el objeto TypeDescriptor. |
| ImageFormatConverter ImageFormatConverter es una clase que se puede utilizar para convertir colores de un tipo de datos a otro. Se tiene acceso a esta clase mediante el objeto TypeDescriptor. |
| Pen Define un objeto utilizado para dibujar líneas y curvas. No se puede heredar esta clase. |
| Pens Lápices de todos los colores estándar. No se puede heredar esta clase. |
| PointConverter Convierte objetos Point de un tipo de datos en otro. Se tiene acceso a esta clase mediante el objeto TypeDescriptor. |
| RectangleConverter Convierte rectángulos de un tipo en otro tipo. Se tiene acceso a esta clase mediante TypeDescriptor. |
| Region Describe el interior de una forma gráfica formada por rectángulos y rutas. No se puede heredar esta clase. |
| SizeConverter SizeConverter es una clase que se utiliza para convertir un tipo de datos en otro. Se tiene acceso a esta clase mediante el objeto TypeDescriptor. |
| SolidBrush Define un pincel de un solo color. Los pinceles se utilizan para rellenar formas de gráficos, por ejemplo rectángulos, elipses, gráficos circulares y rutas. No se puede heredar esta clase. |
| StringFormat Encapsula información de diseño del texto (como interlineado y alineación), manipulaciones de presentación (como inserción de puntos suspensivos y sustitución de dígitos nacional) y características de OpenType. No se puede heredar esta clase. |
| SystemBrushes Cada una de las propiedades de la clase SystemBrushes es un objeto SolidBrush que es el color de un elemento de presentación de Windows. |
| SystemColors Cada una de las propiedades de la clase SystemColors es una estructura Color que es el color de un elemento de presentación de Windows. |
| SystemIcons Cada una de las propiedades de la clase SystemIcons es un objeto Icon de los iconos de todo del sistema de Windows. No se puede heredar esta clase. |
| SystemPens Cada una de las propiedades de la clase SystemPens es un objeto Pen que es el color de un elemento de presentación de Windows y es un ancho de 1. |
| TextureBrush Cada una de las propiedades de la clase TextureBrush es un objeto Brush que utiliza una imagen para rellenar el interior de una forma. No se puede heredar esta clase. |
| ToolboxBitmapAttribute Se puede aplicar un objeto. ToolboxBitmapAttribute a un control de manera que los contenedores, como el Diseñador de formularios de Microsoft Visual Studio, puedan recuperar un icono que represente el control. El mapa de bits del icono puede encontrarse en un archivo por sí solo o incrustado en el ensamblado que contiene el control. El tamaño del mapa de bits que se incrusta en el ensamblado del control (o que se almacena en un archivo independiente) debe ser de 16 por 16. El método GetImage de un objeto ToolboxBitmapAttribute puede devolver la imagen pequeña de 16 por 16 o una imagen grande de 32 por 32 creada mediante un ajuste de escala de la imagen pequeña. |
Como especificar el tamaño y ubicación de un control.
El uso más común de System.Drawing es especificar la ubicación de algún control, cuando se está creando de manera dinámica (por código).
Para realizarlo se crea un punto al que se le pasa dos parámetros (distancia desde arriba, distancia desde el lado izquierdo) para setear la propiedad Location del control.
Ejemplo
Una forma alternativa se puede setear directamente las propiedades left y top del control.
También es posible especificar el tamaño:
Como especificar el color de los controles
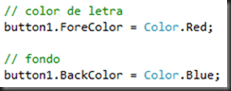
Para modificar los colores de un control, se puede utilizar la estructura Color de la siguiente forma:

Si es que se necesita especificar un color personalizado, se puede utilizar el método Color.FromArgb():
Como dibujar líneas y formas
Para dibujar en un formulario o en un control, se deben de seguir los siguientes pasos:
1. Crea un objeto Graphics llamando al método system.Windows.Forms.Control.CreateGraphics
2. Crear un objeto Pen
3. Llamar al miembro de Graphics para dibujar en el cotrol, usando el Pen.
Una vez que se ha creado el objeto graphics, se puede utilizar muchos métodos para mejorarlo como
| Clear | Borra la superficie de dibujo y la rellena con el color de fondo especificado. |
| DrawEllipse | Dibuja una elipse definida por un rectángulo delimitador especificado por un par de coordenadas, un valor de alto y un valor de ancho. |
| DrawIcon | Dibuja la imagen representada por el Icon especificado en las coordenadas Señaladas. |
| DrawIconUnstretched | Dibuja la imagen representada por el Icon especificado sin transformar a escala la imagen. |
| DrawImage | Dibuja la Image especificada en la ubicación que se indique y con el tamaño original. |
| DrawLine | Dibuja una línea que conecta los dos puntos especificados por los pares de coordenadas. |
| DrawLines | Dibuja una serie de segmentos de línea que conectan una matriz de estructuras Point. |
| DrawPath | Dibuja un GraphicsPath. |
| DrawPie | Dibuja una forma circular definida por una elipse determinada por un par de coordenadas, unos valores de ancho y alto y dos líneas radiales. |
| DrawPolygon | Dibuja un polígono definido por una matriz de estructuras Point. |
| DrawRectangle | Dibuja un rectángulo especificado por un par de coordenadas, un valor de ancho y un valor de alto. |
| Drawrectangles | Dibuja una serie de rectángulos especificados por las estructuras Rectangle. |
| DrawString | Dibuja la cadena de texto especificada en la ubicación especificada y con los objetos Brush y Font especificados. |

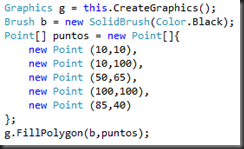
Métodos como Graphics.DrawLines, Graphics.DrawPolygon, Graphics.DrawRectangles, aceptan arreglos de puntos como parámetros, para crear figuras más complejas.
Como personalizar Pens?
Además de controlar el color y el tamaño del pen (lapiz), que se especifican en el contructor, también se puede controlar el patrón y su endcap. Endcap es el final de una línea, pueden ser utilizados para crear flechas.
Para crear un lapiz que dibuje líneas punteadas, se debería de setear la propiedad de Pen.DashStyle a uno de los siguientes valores:
- · DashStyle.Dash (guion)
- · DashStyle.DashDot (guion punto)
- · DashStyle.DashDotDot (guion punto punto)
- · DashStyle.Dot (punto)
- · DashStyle.Solid. (solido)
Tambien es posible utilizar Pen.DashOffset y Pen.DashPattern para definir patrones dash(guion).
Para crear flechas, uno debe de modificar las propiedade Pen.StartCap y Pen.EndCap, utilizando el enumerador LineCap, que tiene valores como:
- · LineCap.ArrowAnchor
- · LineCap.DiamonAnchor
- · LineCap.SquareAnchor
- · LineCap.Triangle
- · LineCap.Flat
- · LineCap.Round
- · LineCap.RoundAnchor
- · LineCap.Square

Como llenar formas?
La mayoría de los métodos de la clase grafics tiene también un método llamado fill que dibuja una forma (shape) y la rellena. Estos métodos requieren una instancia de la clase Brush, la cual es abstracta, entonces se debe de instanciar una clase hija:
| System.Drawing.Drawing2D.HatchBrush | define un rectangular brush con un estilo hatch |
| System.Drawig.Drawing2D.LinearGradientBrush | encapsula un brush con un gradiente lineal. |
| System.Drawing.Drawing2D.PathGradientBrush | igual que el anterior, solo que provee un llenado más complejo |
| System.Drawing.SolidBrush | Define un Brush de un color simple. |
| System.Drawing.TextureBrush | define un Brush desde una imagen |

Lección 2 – trabajando con imágenes
System.Drawing.Image es una clase abstracta que permite crear, cargar, modificar y grabar imágenes, como BMP, jpg o tif.
La clase Image es abstracta, por lo tanto se debe de crear una instancia usando Image.FromFile, el cual recibe como parámetro un path a la imagen, y Image.FromStream, que recibe un System.IO.Stream como parámetro.
También se pueden utilizar dos clases que heredan de la clase Image:
System.Drawing.Bitmap (para imágenes) y System.Drawing.Imaging.Metafile (para imágenes animadas).
Bitmap es la clase mas usada comúnmente para trabajar con imágenes. Los diferentes constructores de Bitmap, permiten crear un Bitmap a partir de una Imagen, archivo o stream, o sino crear un bitmap en blanco con un height (alto) y width(ancho) especificado. Bitmap contiene 2 metodos importantes que la clase Image carece:
- GetPixel, el cual devuelve un objeto Color, con los colores de ese pixel.
- SetPixel, setea el color de un pixel.
Como mostrar imágenes?
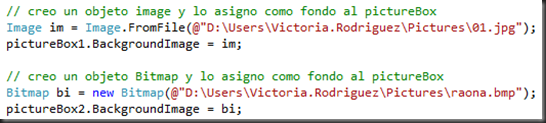
Para mostrar una imagen guardada en el disco, se debe utilizar Image.FromFile, crear un control PictureBox y usar la imagen para definir PictureBox.Background:
Por ejemplo, para mostrar una image:

Para colocar una imagen como el fondo de un form:

Como crear y guardas imagines?
Para crear una imagen nueva, se debe generar una intancia de la clase Bitmap (uno de los constructores que no requiere una imagen existente, con el método Bitmap.SetPixel o editar una existente usando Graphics.FromImage).
Para grabar una imagen, el Bitmap usa su método Bitmap.Save, ( que recibe como primer parámetro el nombre del archivo y como segundo el formato en que se desea almacenar la imagen).
Ejemplo:

Como usar Iconos?
Los iconos son bitmaps transparentes, de un tamaño especifico, para expresar el estado en Windows. Una forma simple de agregar iconos a un form es con los métodos Graphics.DrawIcon o Graphics.DrawIconUnstretched:
O
Se puede editar un Icono, llamando al método Icon.ToBitmap para crear un bitmap que puede ser editado.
Lección 3 – Formateando texto
Como adherir texto a gráficos?
Para agregar texto a una imagen, debemos:
1. Crear un objeto graphics
2. Crear un objeto Font
3. crear un objeto Brush (opcional)
4. Utilizar el método Graphics.DrawString y especificar la ubicación del texto.
Como crear un objeto Font?
La clase fonts tiene 13 sobrecargas de su contructor, el más simple es pasarle la familia de la fuente(string) ej: “arial”, el tamaño (float/int)y el estilo (fontStyle).
Ejemplo:
O pasándole un FontFamily
Y si necesitamos leer el tipo de fuente desde un string, se puede usar la clase FontConverter (no es muy recomendada porque puede generar errores)
Como escribir texto?
Después de crear un objeto font, se debe crear un brush para definir cómo se va a rellenar el texto. Para agregar el texto a una imagen se llama a Graphics.DrawString:

Como controlar el formateo de texto?
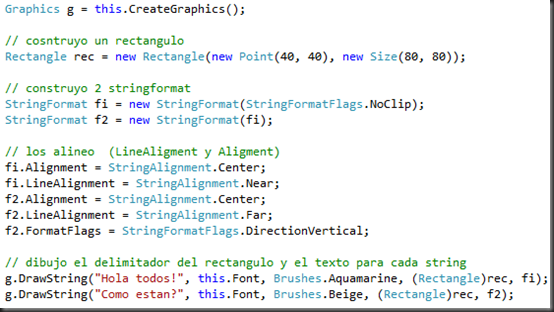
.Net framework brinda control sobre la alineación y dirección del texto usando la clase StringFormat.
Los miembros más importantes de StringFormat son:

Ejemplo de utilización de StringFormat:

Interesante información, es justo lo que necesitaba. Gracias por tu aporte
ResponderEliminarGracias a ti por visitar el blog y por tu comentario. Siempre es útil saber de primera mano la opinión de los usuarios
EliminarQuisiera poder darle un merecido me gusta a este tipo de informacion muy comprobada, excelente trabajo
EliminarHola buenos dias, alguien sabe cuales son las funciones para hacer figuras geometricas en c#?
ResponderEliminarEste comentario ha sido eliminado por el autor.
ResponderEliminar